Code Is Never Die !
今天我们一起揭开JS中正则表达式的神秘面纱!
1. 正则表达式概述 1.1 什么是正则表达式
正则表达式( Regular Expression )是用于匹配字符串中字符组合的模式
在JavaScript中,正则表达式也是对象
正则表通常被用来检索、替换那些符合某个模式(规则)的文本,
例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配 )。
此外,正则表达式还常用于过滤掉页面内容中的一些敏感词(替换 ),或从字符串中获取我们想要的特定部分(提取 )等 。
其他语言也会使用正则表达式,本阶段我们主要是利用JavaScript 正则表达式完成表单验证。
总结:正则表达式:是由特殊字符组成的式子,用于匹配字符串 。
1.2 正则表达式的特点
灵活性、逻辑性和功能性非常的强
可以迅速地用极简单的方式达到字符串的复杂控制
对于刚接触的人来说,比较晦涩难懂。比如:^\w+([-+.]\w+)*@\w+([-.]\w+).\w+([-.]\w+) $
实际开发,一般都是直接复制写好的正则表达式。 但是要求会使用正则表达式并且根据实际情况修改正则表达式比如用户名: /^[a-z0-9_-]{3,16}$/
2. 正则表达式在js中的使用 2.1 正则表达式的创建 在 JavaScript 中,可以通过两种方式创建一个正则表达式。
方式一:通过调用RegExp对象的构造函数创建
var regexp = new RegExp (/123/ );console .log(regexp);
方式二:利用字面量创建 正则表达式
2.2 测试正则表达式
test() 正则对象方法,用于检测字符串是否符合该规则
该对象会返回 true 或 false,其参数是测试字符串
语法:
regexObj 是写的正则表达式
str 我们要测试的文本
就是检测str文本是否符合我们写的正则表达式规范
var rg = /123/ ;console .log(rg.test(123 ));console .log(rg.test('abc' ));
3. 正则表达式中的特殊字符 3.1 正则表达式的组成
3.2 边界符 正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符
边界符
说明
^
表示匹配行首的文本(以谁开始)
$
表示匹配行尾的文本(以谁结束)
如果 ^和 $ 在一起,表示必须是精确匹配。
代码:
var rg = /abc/ ; console .log(rg.test('abc' ));console .log(rg.test('abcd' ));console .log(rg.test('aabcd' ));console .log('---------------------------' );var reg = /^abc/ ;console .log(reg.test('abc' )); console .log(reg.test('abcd' )); console .log(reg.test('aabcd' )); console .log('---------------------------' );var reg1 = /^abc$/ ; console .log(reg1.test('abc' )); console .log(reg1.test('abcd' )); console .log(reg1.test('aabcd' )); console .log(reg1.test('abcabc' ));
3.3 字符类
字符类表示有一系列字符可供选择,只要匹配其中一个就可以了
所有可供选择的字符都放在方括号内
3.3.1 [ ] 方括号 表示有一系列字符可供选择,只要匹配其中一个就可以了
var rg = /[abc]/ ; console .log(rg.test('andy' ));console .log(rg.test('baby' ));console .log(rg.test('color' ));console .log(rg.test('red' ));var rg1 = /^[abc]$/ ; console .log(rg1.test('aa' ));console .log(rg1.test('a' ));console .log(rg1.test('b' ));console .log(rg1.test('c' ));console .log(rg1.test('abc' ));---------------------------------------------------------------------------------- var reg = /^[a-z]$/ console .log(reg.test('a' ));console .log(reg.test('z' ));console .log(reg.test('A' ));----------------------------------------------------------------------------------- var reg1 = /^[a-zA-Z0-9]$/ ; ------------------------------------------------------------------------------------ var reg2 = /^[^a-zA-Z0-9]$/ ;console .log(reg2.test('a' ));console .log(reg2.test('B' ));console .log(reg2.test(8 ));console .log(reg2.test('!' ));
总结:
[ ]:区间符,只要在区间内,就匹配成功
-:到
[^]:取反符
3.3.2 量词符 量词符用来设定某个模式出现的次数。
量词
说明
*
重复0次或更多次(*,理解为任意 )(0,1,n)
+
重复1次或更多次(+:代表大于等于1的数。以0为分界线,左边是负数-,右边是正数+)
?
重复0次或1次 (?问号,理解为有没有)
{n}
重复n次
{n,}
重复n次或更多次(没有第二个数字,那就意味着是?,没有上界)
{n,m}
重复n到m次 ({}:区间符号,次数区间)
代码:
var reg = /^a*$/ ;console .log(reg.test('' ));console .log(reg.test('a' ));console .log(reg.test('aa' ));console .log(reg.test('aaaaaa' ));var reg = /^a+$/ ;console .log(reg.test('' ));console .log(reg.test('a' ));console .log(reg.test('aa' ));console .log(reg.test('aaaaaa' ));var reg = /^a?$/ ;console .log(reg.test('' ));console .log(reg.test('a' ));console .log(reg.test('aa' ));console .log(reg.test('aaaaaa' ));var reg = /^a{3}$/ ;console .log(reg.test('' ));console .log(reg.test('a' ));console .log(reg.test('aa' ));console .log(reg.test('aaaaaa' ));console .log(reg.test('aaa' ));var reg = /^a{3,}$/ ;console .log(reg.test('' ));console .log(reg.test('a' ));console .log(reg.test('aa' ));console .log(reg.test('aaaaaa' ));console .log(reg.test('aaa' ));var reg = /^a{3,16}$/ ;console .log(reg.test('' ));console .log(reg.test('a' ));console .log(reg.test('aa' ));console .log(reg.test('aaaaaa' ));console .log(reg.test('aaa' ));console .log(reg.test('aaaaaaaaaaaaaaaaaaaaa' ));
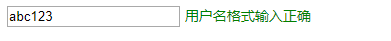
3.3.3 用户名表单验证 功能需求:
如果用户名输入合法, 则后面提示信息为: 用户名合法,并且颜色为绿色
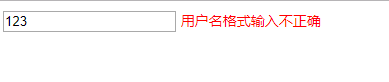
如果用户名输入不合法, 则后面提示信息为: 用户名不符合规范, 并且颜色为红色
分析:
用户名只能为英文字母,数字,下划线或者短横线组成, 并且用户名长度为6~16位.
首先准备好这种正则表达式模式/^[a-zA-Z0-9-_]{6,16}$/
当表单失去焦点就开始验证.
如果符合正则规范, 则让后面的span标签添加 right类.
如果不符合正则规范, 则让后面的span标签添加 wrong类.
代码:
<input type="text" class "uname" > <span > 请输入用户名</span > <script > var reg = /^[a-zA-Z0-9_-]{6,16}$/ ; var uname = document .querySelector('.uname' ); var span = document .querySelector('span' ); uname.onblur = function ( if (reg.test(this .value)) { console .log('正确的' ); span.className = 'right' ; span.innerHTML = '用户名格式输入正确' ; } else { console .log('错误的' ); span.className = 'wrong' ; span.innerHTML = '用户名格式输入不正确' ; } } </script >
3.3.4 括号总结 1.大括号 量词符. 里面表示重复次数
2.中括号 字符集合。匹配方括号中的任意字符.
3.小括号表示优先级
正则表达式在线测试
3.4 预定义类 预定义类指的是某些常见模式的简写方式
理解:
d:digit ,数字
w:word,单词
s:space,空白,间隔
案例:验证座机号码
var reg = /^\d{3}-\d{8}|\d{4}-\d{7}$/ ;var reg = /^\d{3,4}-\d{7,8}$/ ;var reg = /^\d{3}-\d{8}|\d{4}-\d{7}$/ ;console .log(reg.test('010-123456789' ));console .log(reg.test('010-1234567890' ));var exp = /^\d{3}-\d{8}$|^\d{4}-\d{7}$/ ;
表单验证案例
(表单验证(上))
if (reg.test(this .value)) { this .nextElementSibling.className = 'success' ; this .nextElementSibling.innerHTML = '<i class="success_icon"></i> 恭喜您输入正确' ; } else { this .nextElementSibling.className = 'error' ; this .nextElementSibling.innerHTML = '<i class="error_icon"></i>格式不正确,请从新输入 ' ; }
(表单验证(中))
function regexp (ele, reg ) ele.onblur = function ( if (reg.test(this .value)) { this .nextElementSibling.className = 'success' ; this .nextElementSibling.innerHTML = '<i class="success_icon"></i> 恭喜您输入正确' ; } else { this .nextElementSibling.className = 'error' ; this .nextElementSibling.innerHTML = '<i class="error_icon"></i> 格式不正确,请从新输入 ' ; } } };
(表单验证(下))
完整代码: window .onload = function ( var regtel = /^1[3|4|5|7|8]\d{9}$/ ; var regqq = /^[1-9]\d{4,}$/ ; var regnc = /^[\u4e00-\u9fa5]{2,8}$/ ; var regmsg = /^\d{6}$/ ; var regpwd = /^[a-zA-Z0-9_-]{6,16}$/ ; var tel = document .querySelector('#tel' ); var qq = document .querySelector('#qq' ); var nc = document .querySelector('#nc' ); var msg = document .querySelector('#msg' ); var pwd = document .querySelector('#pwd' ); var surepwd = document .querySelector('#surepwd' ); regexp(tel, regtel); regexp(qq, regqq); regexp(nc, regnc); regexp(msg, regmsg); regexp(pwd, regpwd); function regexp (ele, reg ) ele.onblur = function ( if (reg.test(this .value)) { this .nextElementSibling.className = 'success' ; this .nextElementSibling.innerHTML = '<i class="success_icon"></i> 恭喜您输入正确' ; } else { this .nextElementSibling.className = 'error' ; this .nextElementSibling.innerHTML = '<i class="error_icon"></i> 格式不正确,请从新输入 ' ; } } }; surepwd.onblur = function ( if (this .value == pwd.value) { this .nextElementSibling.className = 'success' ; this .nextElementSibling.innerHTML = '<i class="success_icon"></i> 恭喜您输入正确' ; } else { this .nextElementSibling.className = 'error' ; this .nextElementSibling.innerHTML = '<i class="error_icon"></i> 两次密码输入不一致' ; } } }
3.5 正则替换replace replace() 方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或是一个正则表达式。
var str = 'andy和red' ;var newStr = str.replace('andy' , 'baby' );console .log(newStr)var newStr2 = str.replace(/andy/ , 'baby' );console .log(newStr2)var str = 'abcabc' var nStr = str.replace(/a/ ,'哈哈' )console .log(nStr) var nStr = str.replace(/a/ a,'哈哈' )console .log(nStr) var str = 'aAbcAba' ;var newStr = str.replace(/a/gi ,'哈哈' )
案例:过滤敏感词汇
<textarea name="" id="message" ></textarea> <button>提交</ button> <div > </div > <script > var text = document .querySelector('textarea' ); var btn = document .querySelector('button' ); var div = document .querySelector('div' ); btn.onclick = function ( div.innerHTML = text.value.replace(/激情|gay/g , '**' ); } </script >
PS: 博主博客主页(Rainux),精彩继续,欢迎来访!