getExProcess() {
this.processList = [
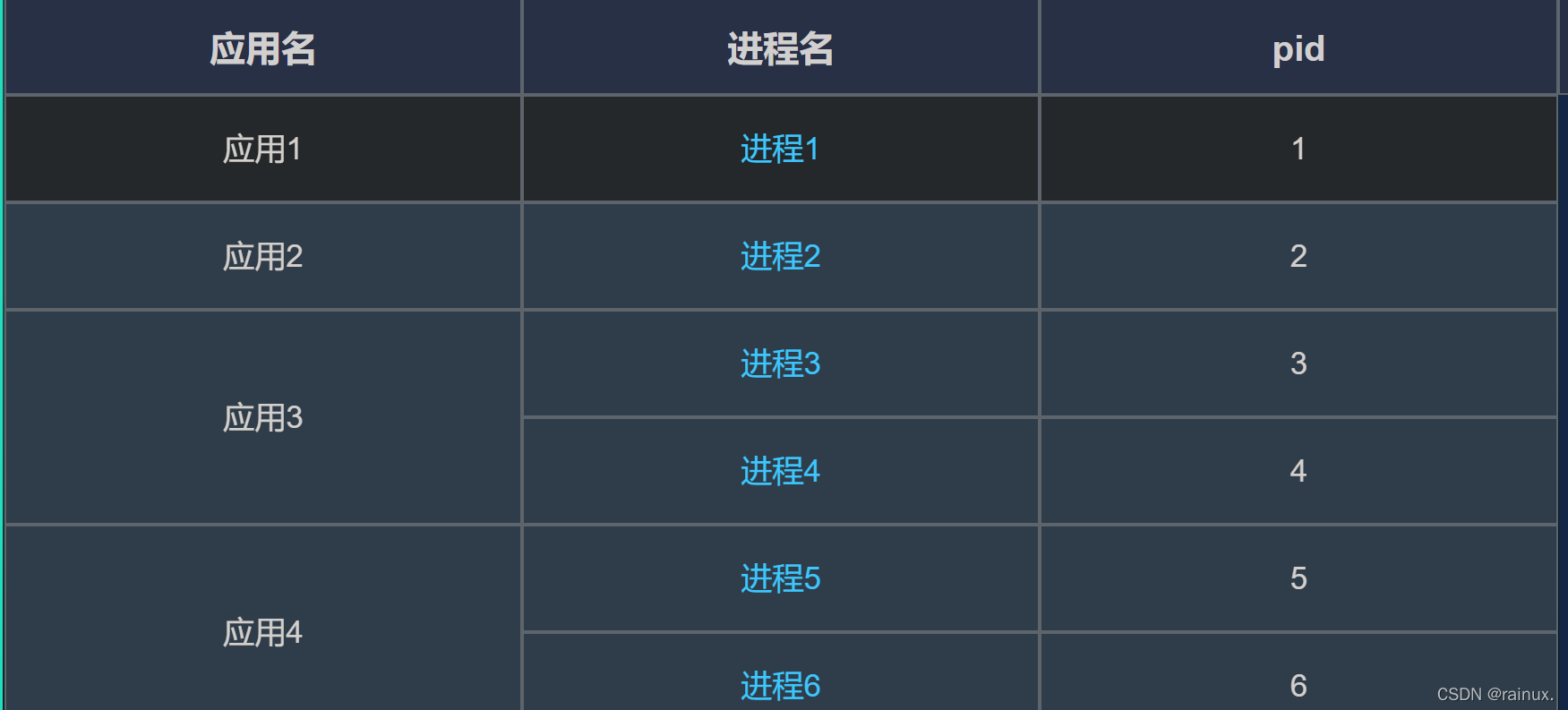
[{ appname: "应用1", process_name: "进程1", pid: 1 }],
[{ appname: "应用2", process_name: "进程2", pid: 2 }],
[
{ appname: "应用3", process_name: "进程3", pid: 3 },
{ appname: "应用3", process_name: "进程4", pid: 4 },
],
[
{ appname: "应用4", process_name: "进程5", pid: 5 },
{ appname: "应用3", process_name: "进程6", pid: 6 },
],
[
{ appname: "应用5", process_name: "进程7", pid: 7 },
{ appname: "应用3", process_name: "进程8", pid: 8 },
],
[
{ appname: "应用6", process_name: "进程9", pid: 9 },
{ appname: "应用4", process_name: "进程10", pid: 10 },
],
];
this.processList.forEach((Item) => {
Item.forEach((item, index) => {
if (index == 0) {
Object.assign(item, { rowSpan: Item.length, colSpan: 1 });
} else {
Object.assign(item, { rowSpan: 0, colSpan: 0 });
}
});
});
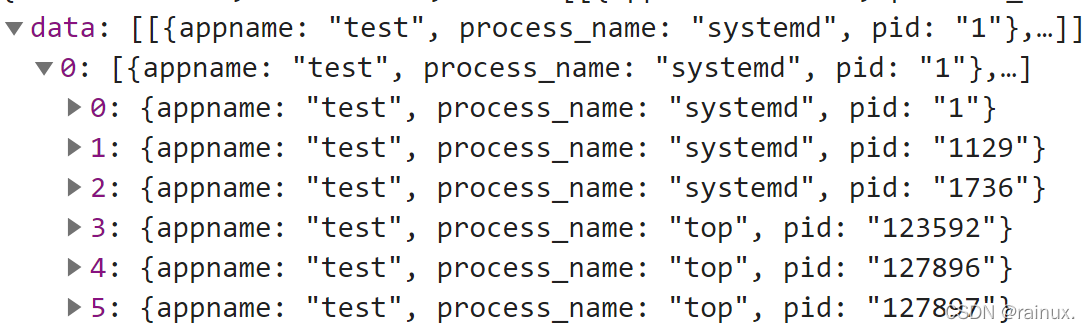
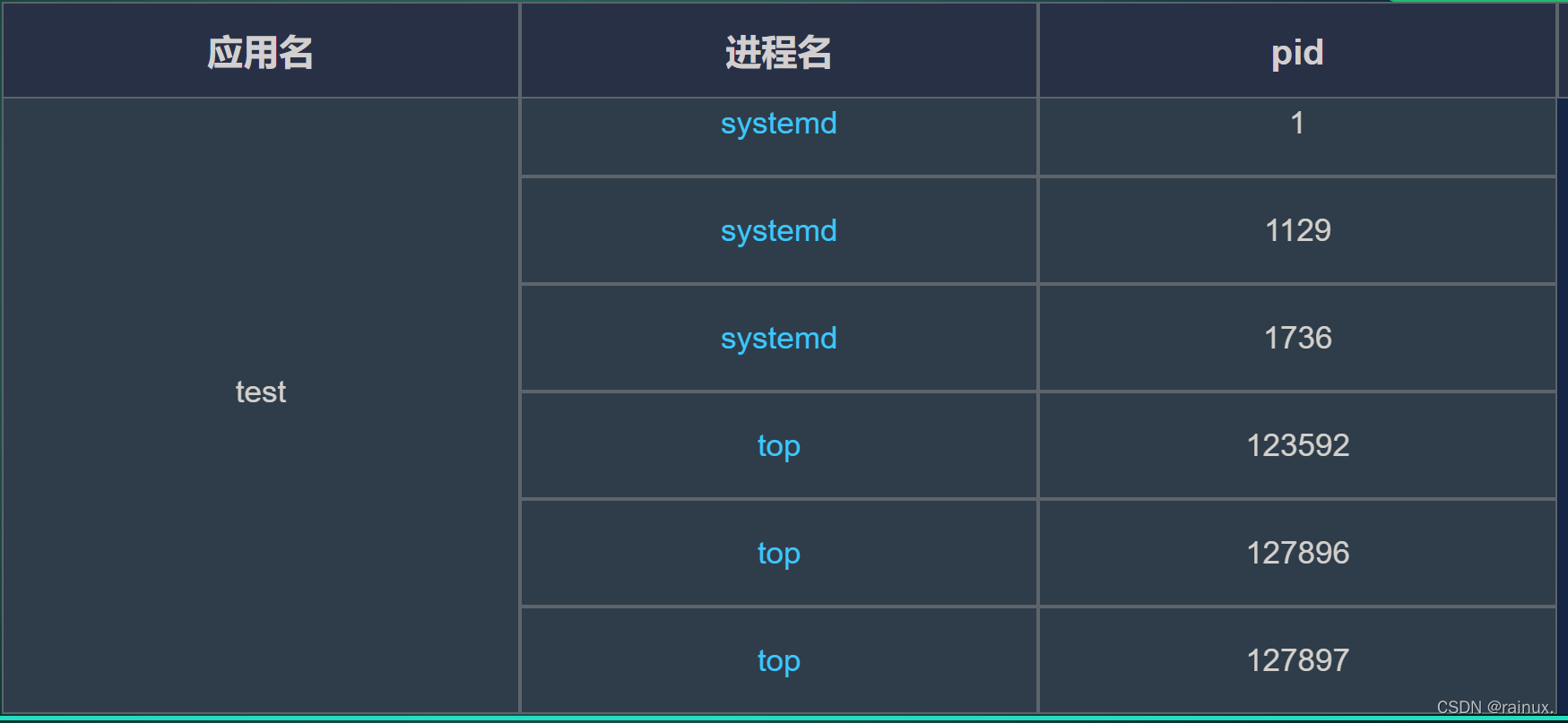
this.processList = _.flattenDeep(this.processList);
console.log(this.processList);
},
handleSpan({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0 && row) {
return [row.rowSpan, row.colSpan];
}
},
getcourse(row){
}
|