推荐收藏:11招在手,各类表格需求——妈妈再也不用担心啦 !
Code Is Never Die !
JavaScript 表格控件可以操作大数据集的HTML表格,提供各种功能,如分页、排序、过滤以及行编辑。在本文中,我整理了 11 个最好的 JavaScript 表格插件分享给同为开发人员的大家,大家可以很容易地添加表格操作功能到Web应用程序中。
1. DataTable
地址:DataTables
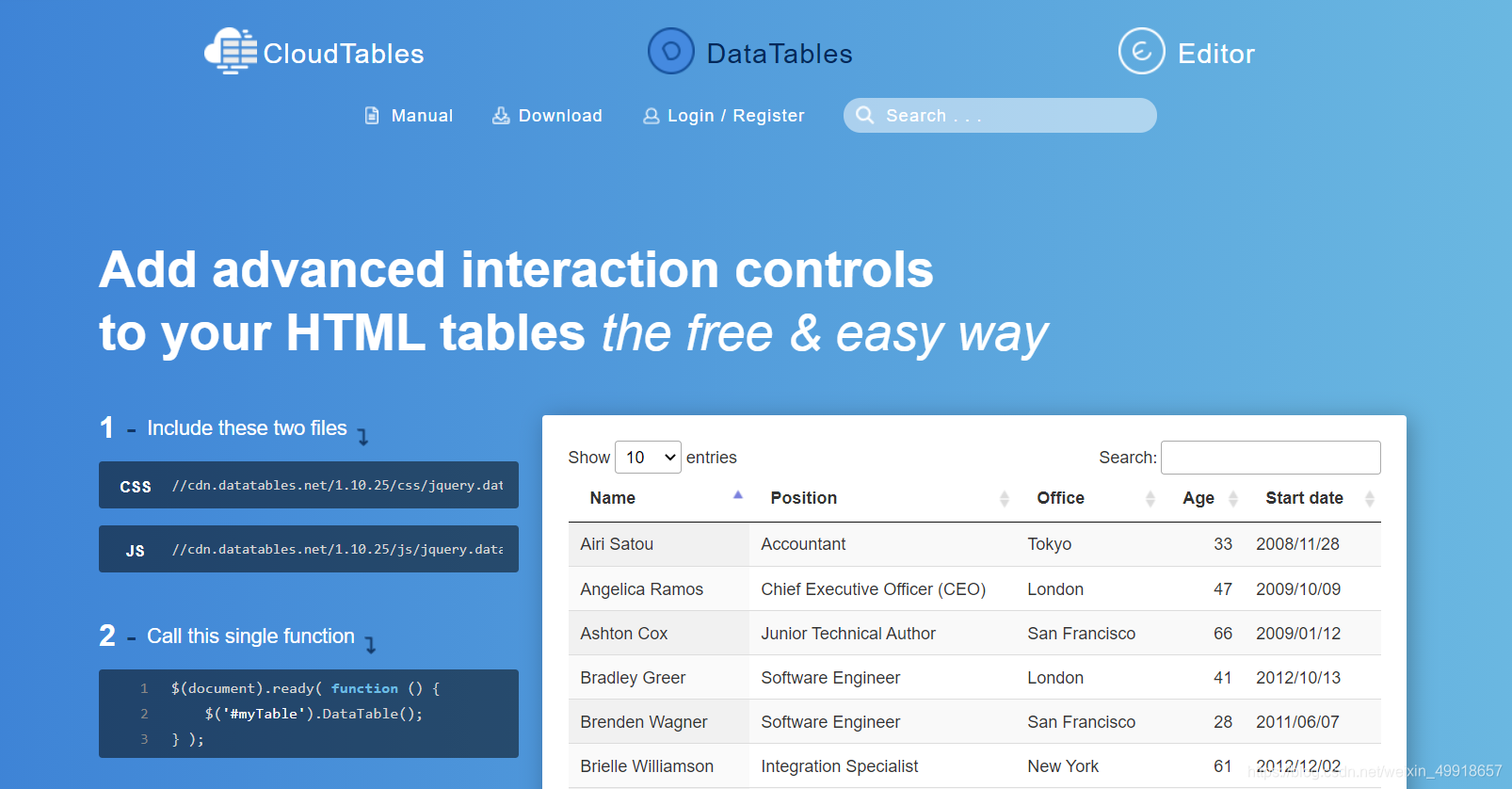
DataTables 是 jQuery、JavaScript 库的插件。它是一个高度灵活的工具,基于渐进增强的基础,并将向任何 HTML 表格添加高级交互控件。该库包括分页、即时搜索和多列排序,并支持几乎所有数据源,如 DOM、JavaScript、Ajax 和服务器端处理。
2. Handsontable
地址:Handsontable
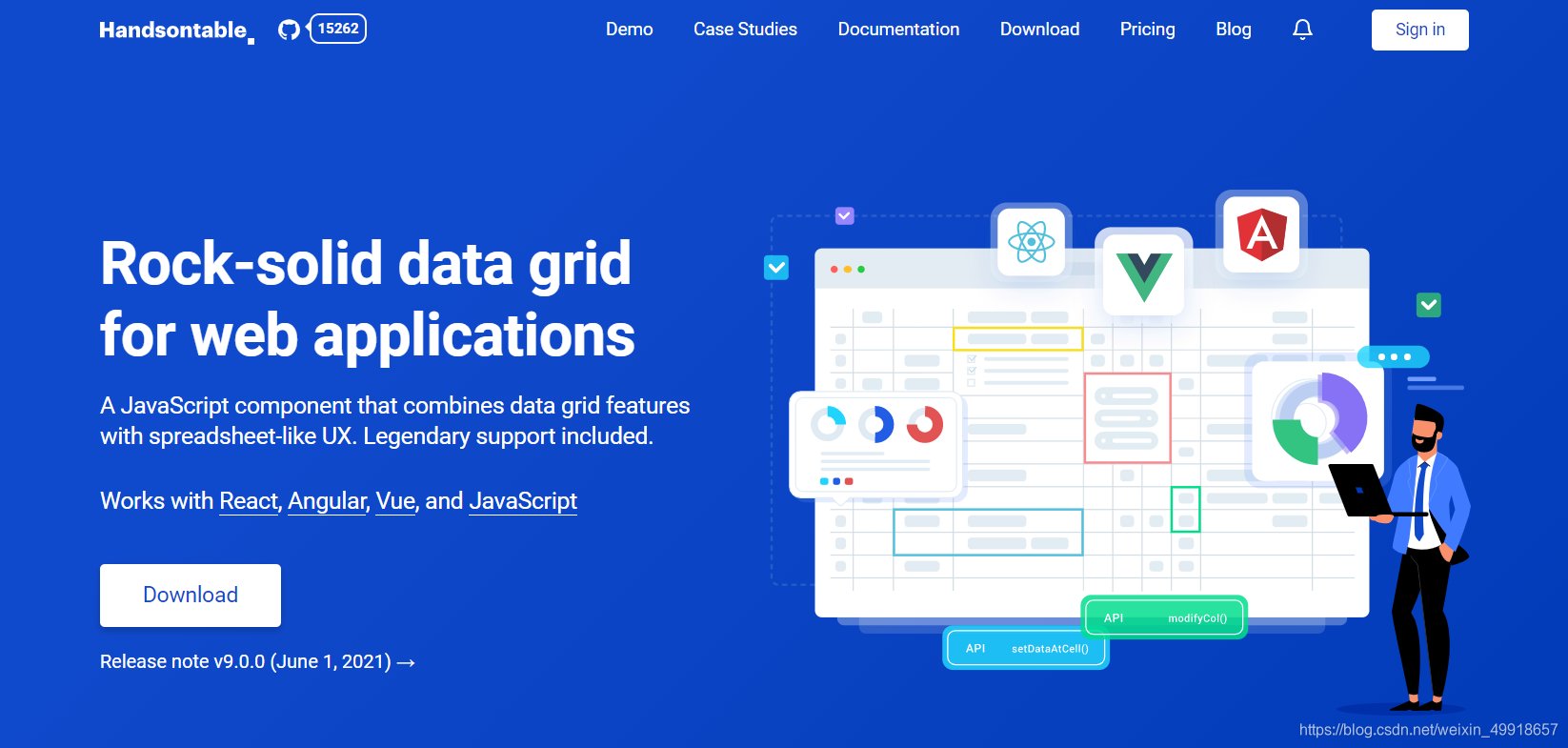
Handsontable 是用于创建出色应用程序的可扩展电子表格解决方案。这个开箱即用的解决方案带有 CLI 工具,因此您可以使用任意数量的插件构建您的作品。更重要的是,Handsontable 是一张空白画布,因此您可以创建自己的外观和感觉。
Handsontable 是用纯 JavaScript 编写的,也可用于 AngularJS 指令 和 Polymer 组件。
3. JsGrid
地址:jsGrid
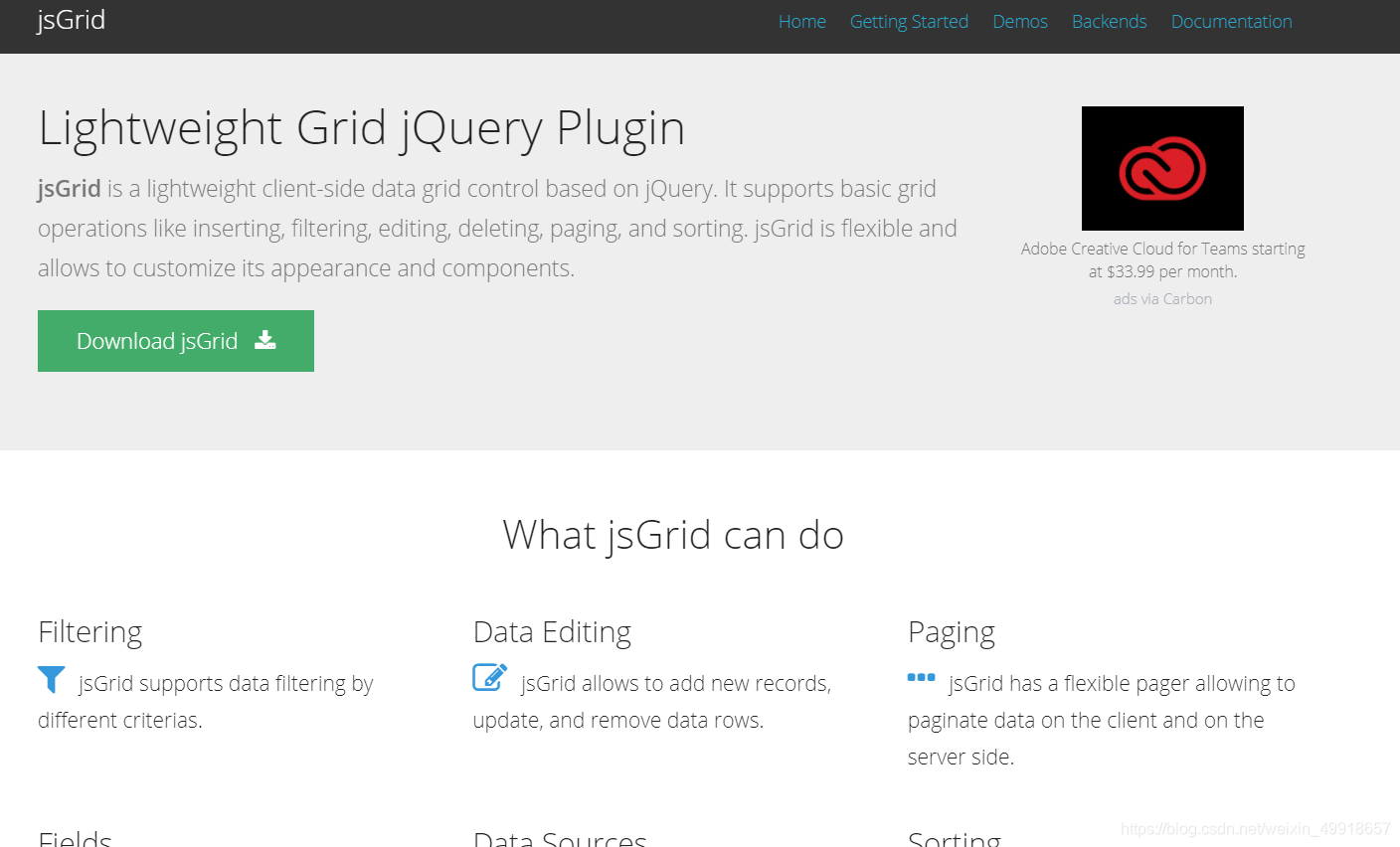
jsGrid 是一个基于 jQuery 的轻量级客户端数据网格控件。它支持基本的网格操作,如插入、过滤、编辑、删除、分页和排序。jsGrid 很灵活,允许自定义其外观和组件。
jsGrid 有一个灵活的分页器,允许在客户端和服务器端对数据进行分页。jsGrid 提供了不同的列类型:文本、数字、选择、复选框等。
4. FancyGrid
地址: FancyGrid
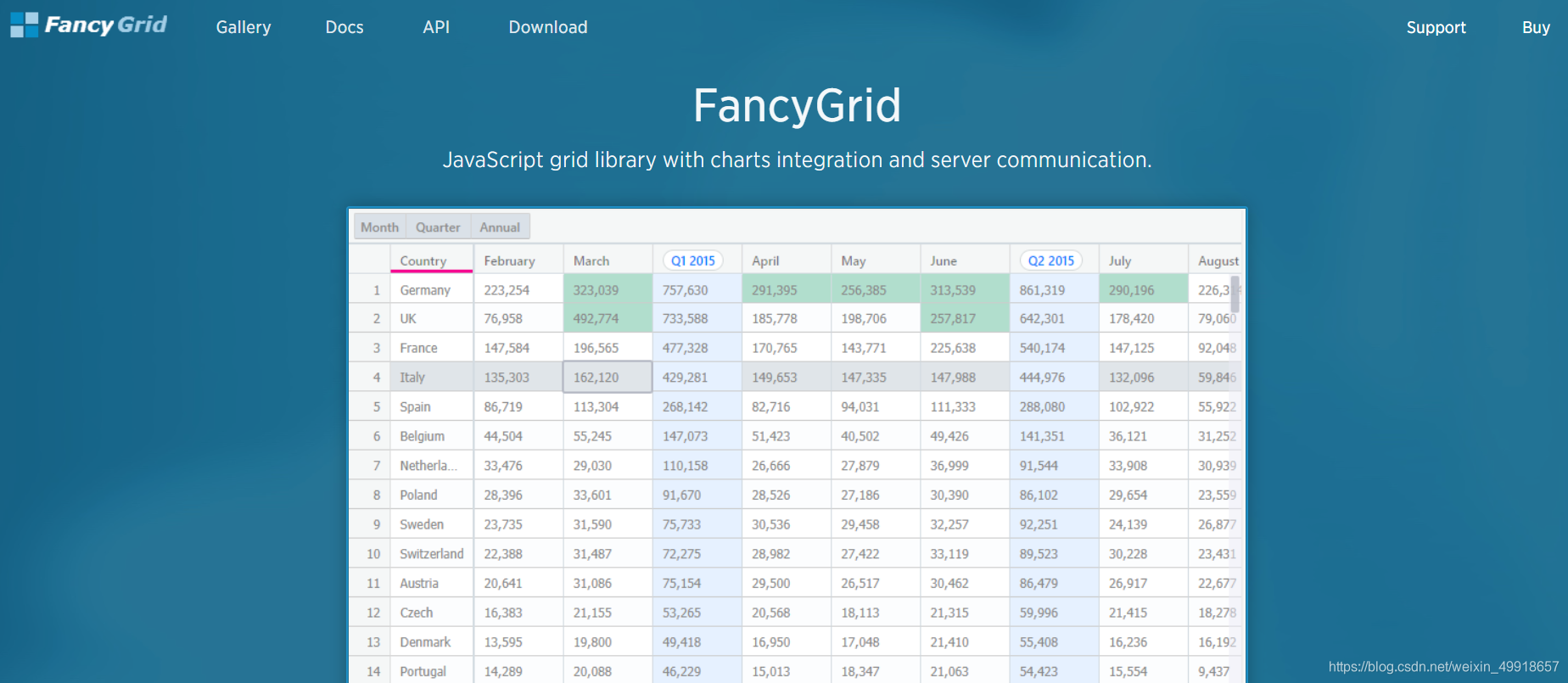
FancyGrid 是为您的 Web 应用程序创建网格的完整解决方案。FancyGrid 是一个带有图表集成 (highcharts 和 sparkling)、服务器通信和许多其他有用功能的网格库 。
该库包括超过 25 种以上的功能,如分页、排序、过滤、验证、Ajax 数据、文件数据、RESTful、触摸支持、Angular JS 指令等等。
FancyGrid 是一个无插件库,它没有依赖,但与 jQuery 和 AngularJS 集成。FancyGrid 还包括大量示例、专业支持、优雅的 API 以及易于使用的详细文档。
它还具有与 FancyGrid 集成的大表单模块(FancyForm)。
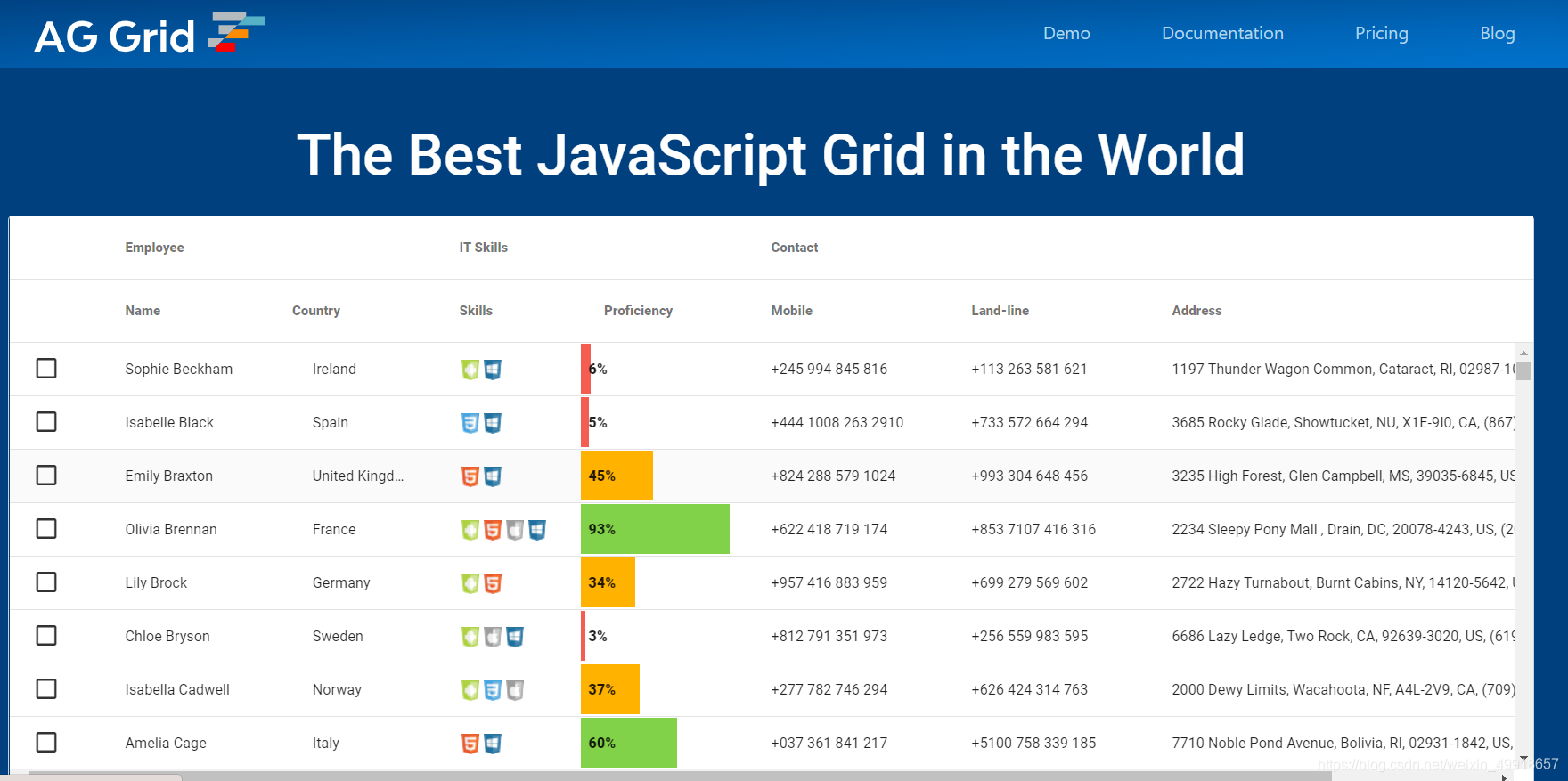
5. AG Grid
地址: AG Grid
AG Grid是一个企业级 JavaScript 数据网格。AG Grid的目的是提供一个数据网格,企业软件可以使用它来构建应用程序,例如报告和数据分析、业务工作流和数据输入。作者花了数年时间用 C++、Java 和 JavaScript 构建应用程序,发现 JavaScript 中缺乏网格的选择,尤其是与其他语言框架中的网格相比。Ag Grid是将挫折转化为答案的结果,提供了一个值得企业发展的网格。
6. jQWidgets
地址: jQwidget
jQWidgets 为构建专业网站和移动应用程序提供了全面的解决方案。它完全建立在开放标准和技术上,如 HTML5、CSS、JavaScript 和 jQuery。 jQWidgets 支持响应式 Web 开发,并帮助您创建在台式机、平板电脑和智能手机上看起来很漂亮的应用程序和网站。您可以将 jQWidgets 与 TypeScript、AngularJS、Angular 2、KnockoutJS 等流行框架以及 ASP.NET MVC、PHP、JSP 和 Node.js 等服务器端技术一起使用
jQWidgets 是一个功能完整的框架,具有专业的支持触摸的 jQuery 小部件、主题、输入验证、拖放插件、数据适配器、内置 WAI-ARIA 可访问性、国际化和 MVVM 支持。
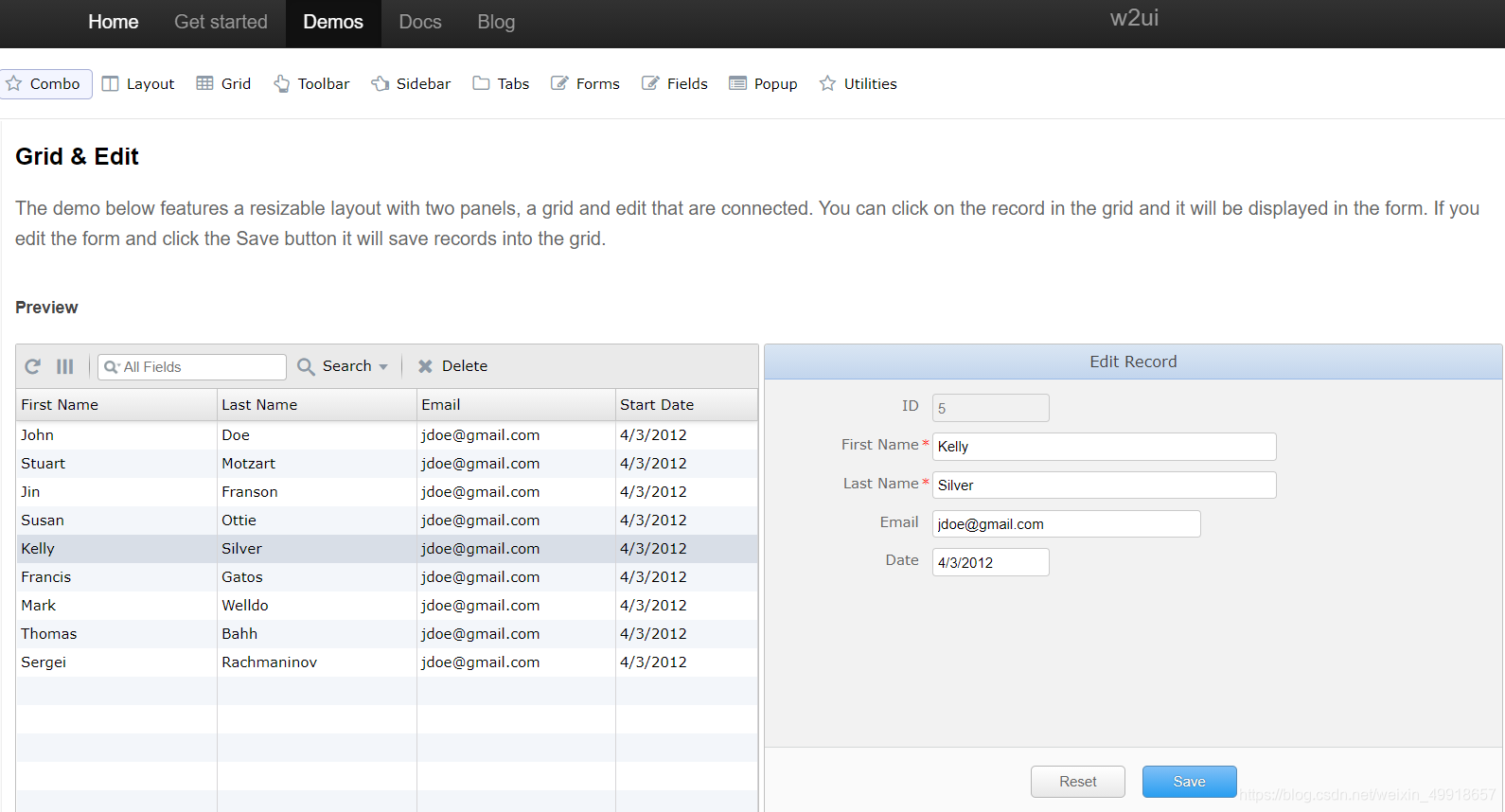
7.W2ui
地址: w2ui
w2ui 库是一组相互关联的 jQuery 插件。它不是 jQuery 的临时端口,但最初是为 jQuery 开发的。不支持其他框架,例如原型或 dojo。w2layout 对象允许您创建最多 6 个面板的可拉伸和可调整大小的布局。面板是顶部、左侧、主要、预览、右侧和底部。您不必创建和初始化所有 6 个面板,而只需创建和初始化您应用程序中需要的面板。
开箱即用的 w2ui 库是多合一的解决方案。它包含所有最常见的 UI 小部件:布局、网格、侧边栏、选项卡、工具栏、弹出窗口、字段控件和表单。您不需要将一组不匹配的插件放在一起来实现您的目标。
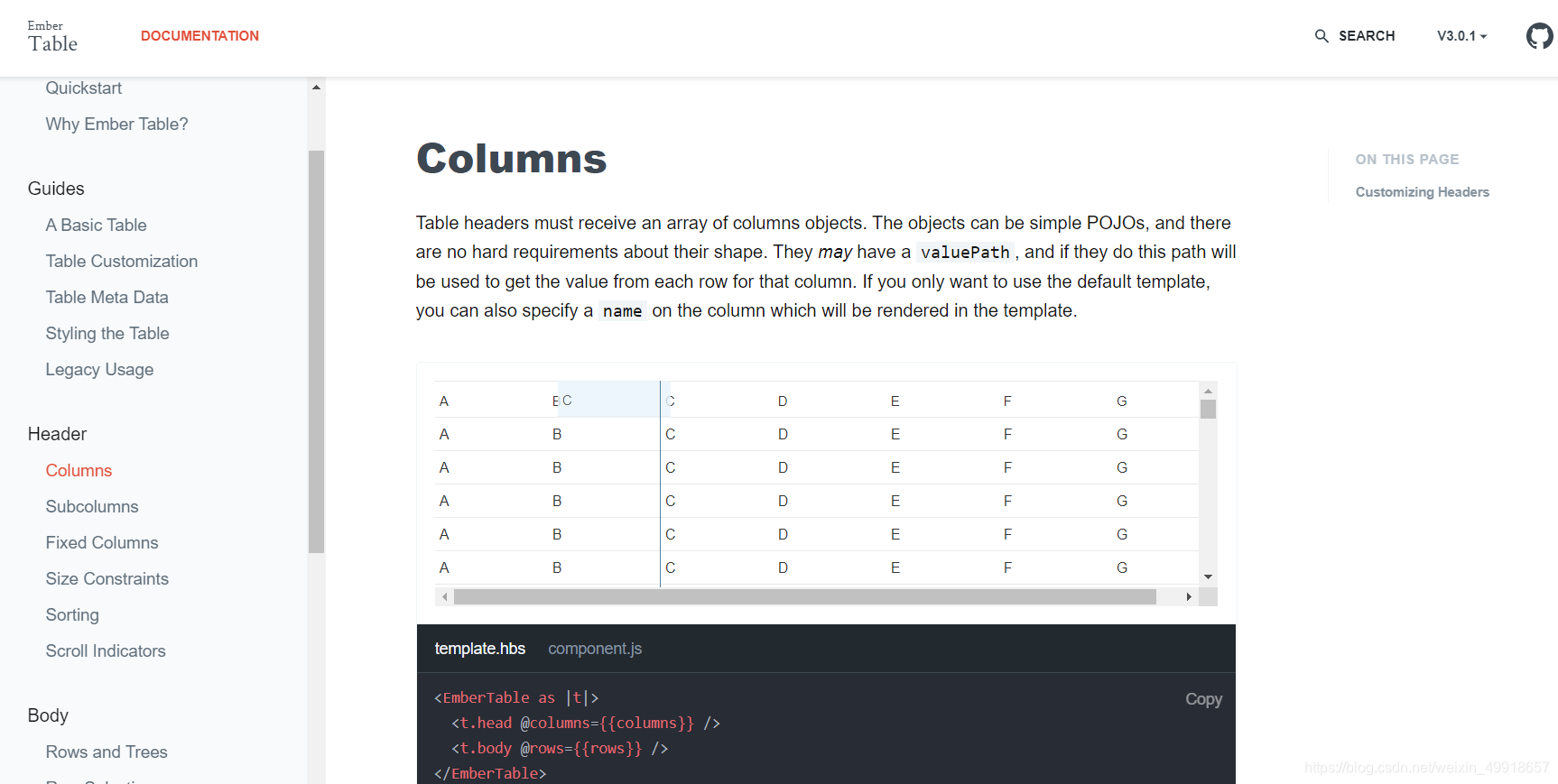
8. Ember Table
地址: Ember Table
Ember Table 允许您通过仅渲染正在显示的行来处理非常大的数据集。它被编写为带有易于理解和扩展的 API 的 ember 组件。它包括延迟渲染并支持数百万行,支持列调整大小和重新排序,并且易于配置、可定制和可扩展。
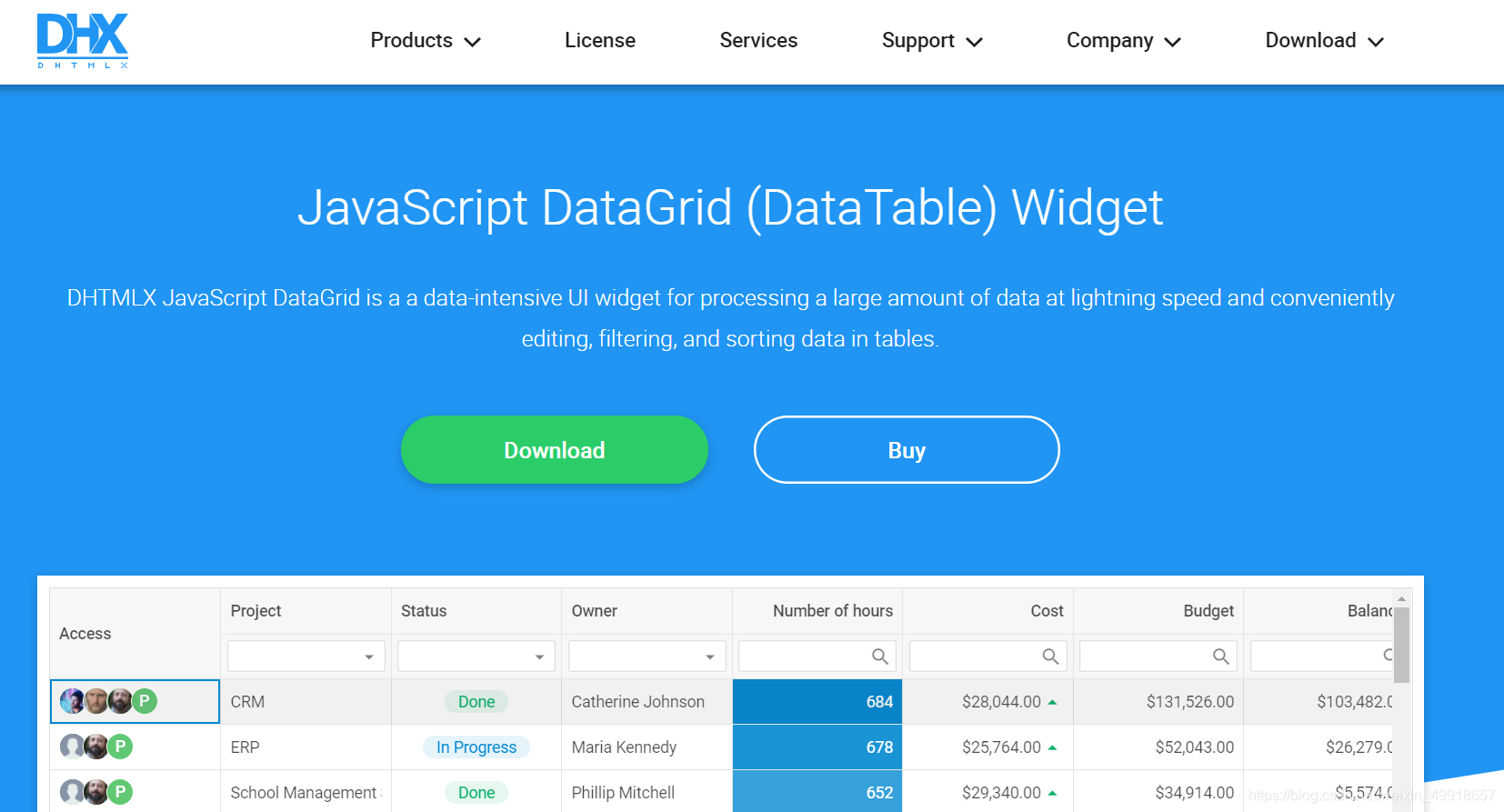
9. JavaScript DataGrid Widget
地址: JavaScript DataGrid Widget
JavaScript DataGrid Widget是一个功能齐全的 JavaScript 网格控件,可提供尖端的功能、强大的数据绑定以及对大型数据集的快速性能。丰富而直观的 JavaScript API 使网格高度可定制且易于使用。JavaScript DataGrid Widget可以从不同的数据源加载数据:XML(支持自定义格式)、JSON、CSV、JavaScript 数组和 HTML 表。
使用这个 js 网格视图组件,您可以轻松创建漂亮的、支持 Ajax 的表格,并具有丰富的单元格内编辑、内置过滤、搜索和分组功能。智能渲染和分页支持可确保即使使用庞大的数据集也能快速加载。许多事件处理程序允许您向网格添加必要的交互性。
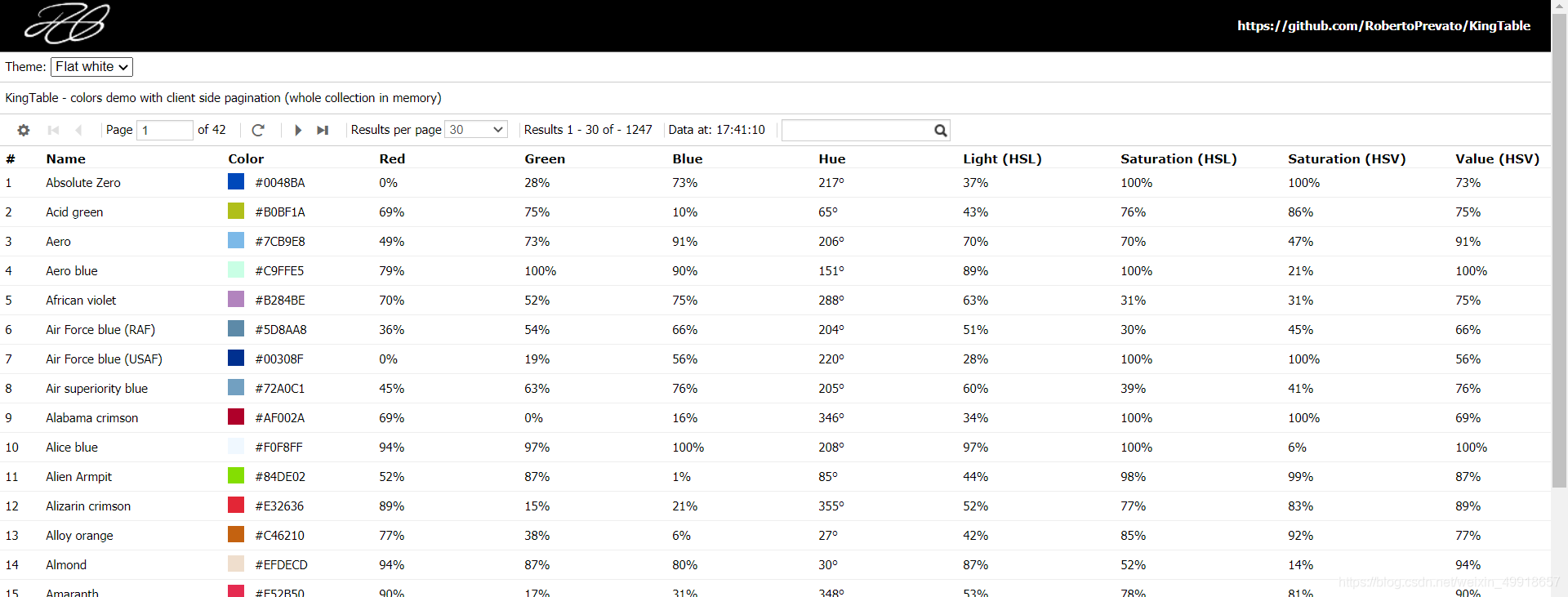
10. KingTable
地址: KingTable
KingTable是一个管理表的 jQuery 插件,可以根据输入数据自行构建。支持客户端和服务器端分页;客户端和服务器端搜索;自定义过滤器视图;用于隐藏和重新排序列的自动菜单并支持自定义工具。客户端导出功能为:csv、json 和 xml 格式。
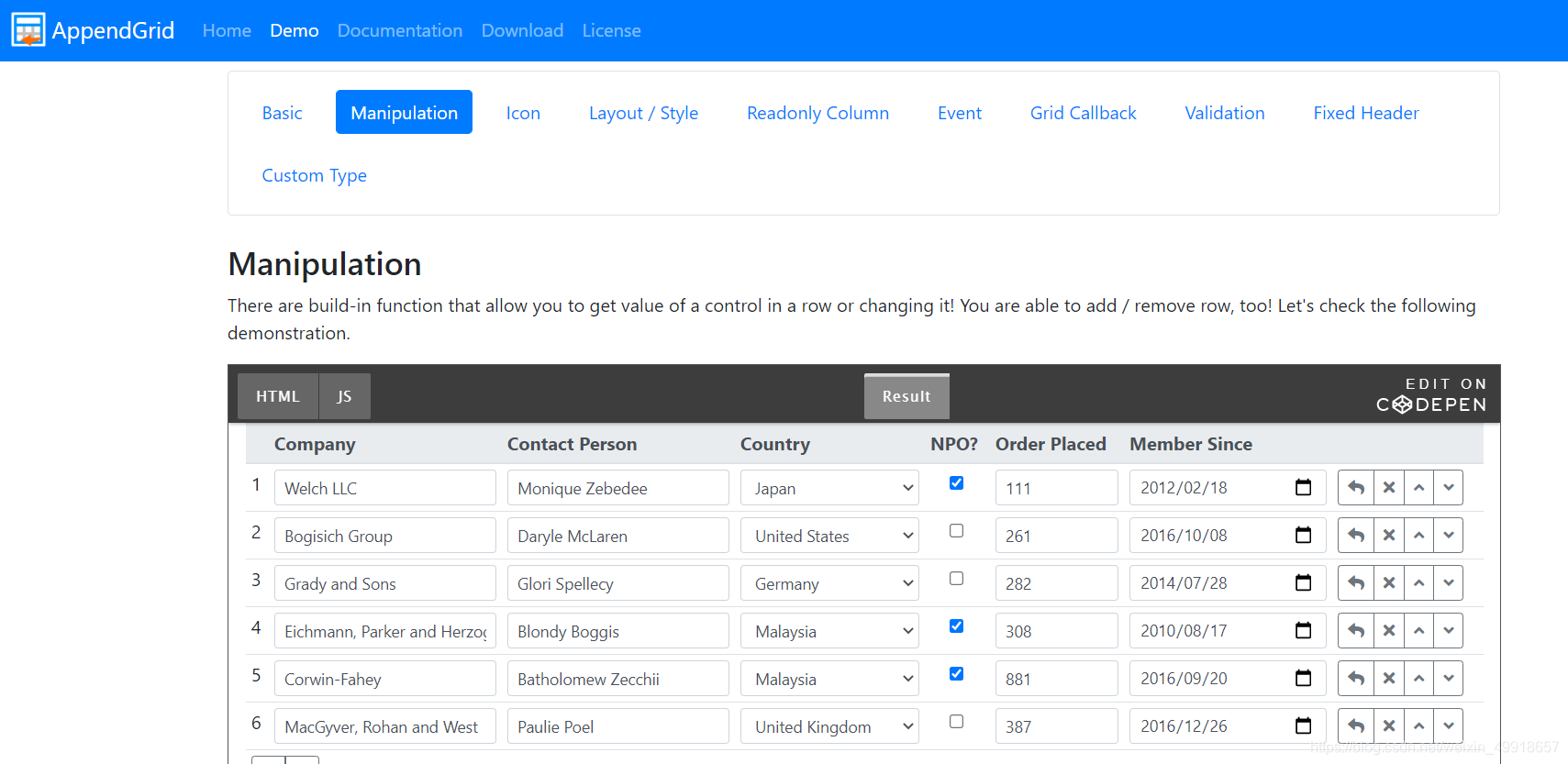
11.ApeendGrid
地址: ApeendGrid
ApeendGrid允许您逐行输入结构化数据,例如填充电子表格。它允许您在网格中添加/删除/插入/删除行。生成的 input/select/textarea 控件被命名为用于提交到服务器端应用程序,例如 ASP.NET/PHP/JSP。多个选项和回调事件可用于适应各种情况。