前端的小激动:Nodejs写简单接口教程
Code is never die !
写前端的朋友不知道如何拓展自己在后端的能力,那么 nodejs 是你的不二选择,废话不多说,直接进入正题。
这里我演示的是 nodejs+mysql,别的数据库也类似。
首先我们需要做两件事,下载 nodejs 和 mysql 安装,这些基本知识略过。
接着新建一个文件夹,在此文件夹下打开 cms,或者 vscode 的终端,输入 node init 初始化一个项目,输入一些基本信息。
然后我们还需要安装以下包到–save 下
express 和 mysql 这两个包是最主要的,稍后再讲其他包的作用。
在这里我要阐明一个事实,这里的 mysql 是操作 mysql 数据库的一个 js 插件,并不是数据库软件,npm 下载的包都是一些 js 的插件包。
好了,接下来和我一步步向下操作就可以了。
在文件夹下新建一个 index.js 文件,当然别的名字也可以,这个文件是你整个程序的入口。
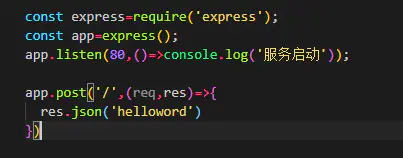
键入以下代码:
80 代表的是你的端口号,然后在终端或者 cms 输入 node index.js,在浏览器里打开 localhost 就可以看到了,或者 127.0.0.1 也行,如果是别的端口号需要加上端口号,当然现在是什么也没有,因为我们还没有写接口。
接下来我们写一个 get 接口,返回一个‘hello world’字符串
res.json 这个方法是以 json 对象的形式返回去,还有以下方法
res.send 以页面的方式返回去
res.download 以文件的方式返回去,前端请求会下载此文件
别的方法这里就不在一一阐明了,可以打出 res.然后使用 vscode 的语法提醒查看下面的方法即可,或者查看文档看解释。
在这里插入图片描述
接下来我们返回一个页面:
可以看到 localhost 页面上出现了我们预期的结果
到了这里想必你们已经发现问题了,我每次改动一下都要重新跑程序,这不符合人体工程学,说的一点没错,我无法容忍,你萌呢?
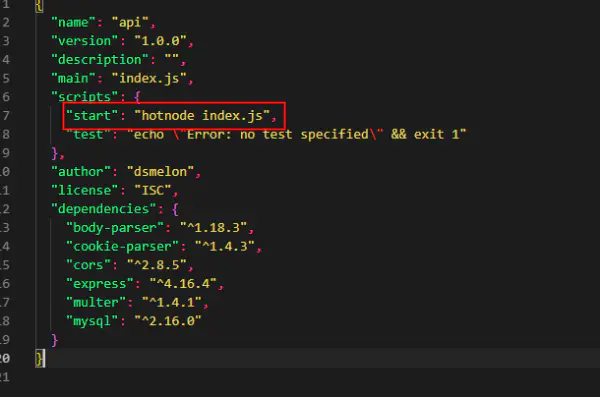
想必你们在前面也发现了 pageage.json 里有这么一句话
scripts 的作用就是自己定义脚本命令,在这下面定义的所有命令都可以使用 npm run xxx 来运行,可以省略 run。里面运行的应该是 node index.js 才对,但是这里我们使用了一个插件,hotnode,这个插件可以让你的 node 程序热更新,要全局安装这个插件,不然找不到命令。
npm install -g hotnode
然后我们就可以 npm start 运行我们的程序了,所有基于 node 的程序跑起来都是两步,npm install,安装所有插件,npm start 运行程序,如果跑不起来,那么这个项目一定不是一个好项目,我通常如此告诫我的弟子,我们一定要站在巨人的肩上。
做到这里,我们接下来就可以愉快的开发了。
接下来我们试试 post 方法
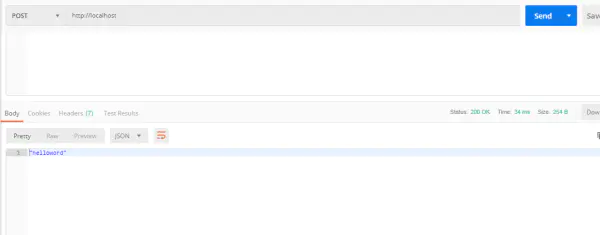
post 不支持浏览器直接访问,这个时候要用 postman 软件
依然符合我们的预期。
可以把路径改为/login,/test 进行尝试,这里就不再演示了。
也可以试试 app.all 方法,这个方法支持所有请求方式,不必每个请求都写好几遍了。
想必大家已经想到了,我要做登录拦截难道每个接口里都要写一遍吗。
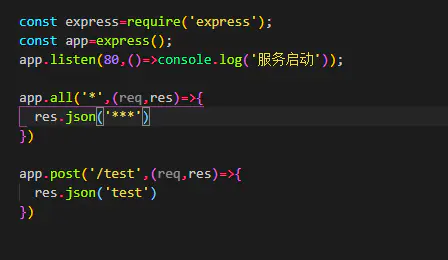
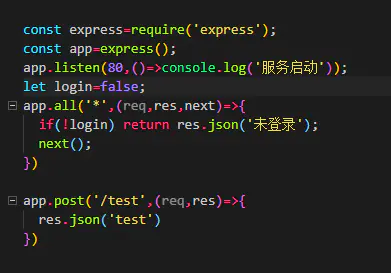
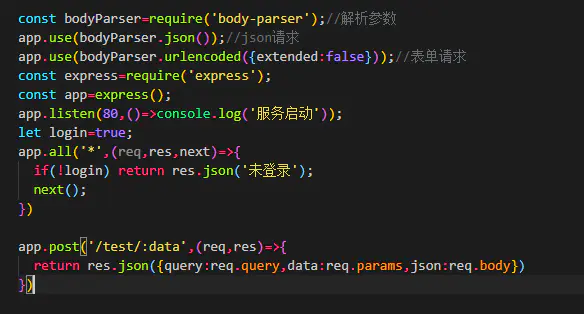
答案是当然不用的,接口的第一个参数可以用正则表达,我们这么写:
我们使用来匹配所有路径,这个时候请求 test,会先经过,被*拦截返回了***,
我们可以在内部判断来进行操作:
如果未登录,返回未登录,否则,继续向下匹配,回调函数接收三个参数,最后一个是 next,继续向下执行,*路径一定要写在最上面,不然会先被 test 捕捉到,test 没有执行 next,*就会捕捉不到请求。
这时候就可以设置 login 的值来看路径 localhost/test 下的返回值了。
那么有参数的情况呢,我们先引入一下中间件,如果没有安装可以先 npm 安装

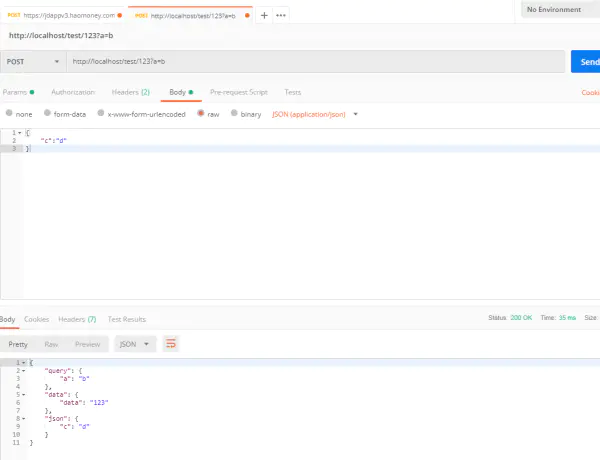
?后面的表单参数会放到 req.query 里,路径上的参数会放到 req.params 里,json 参数会放到 req.body 里,可以任意选择一种参数传递即可,路径以:开头表示此路径作为参数的意思。
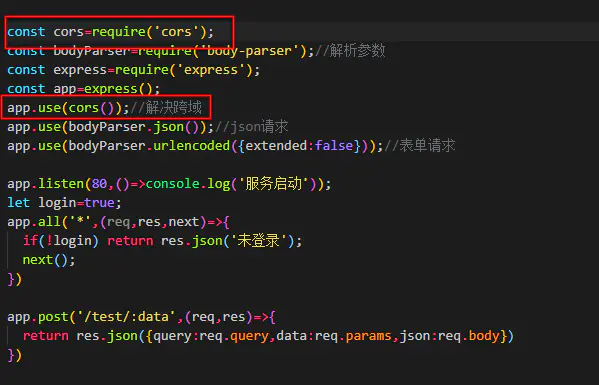
前后端联调的时候经常碰到跨域的问题,我们可以使用 cors 插件解决,
以上提到的跨域和参数都可以自己进行处理,利用路径自己提取参数,在*路径的请求的请求体 req 里自己加上跨域允许的 header,但我希望你们可以使用插件,保证代码的简洁性,同时
我经常告诉我的弟子,我们一定要站在巨人的肩上。
好了,接下来我们开始连接数据库,从数据库里拿一条数据出来返回给前端。
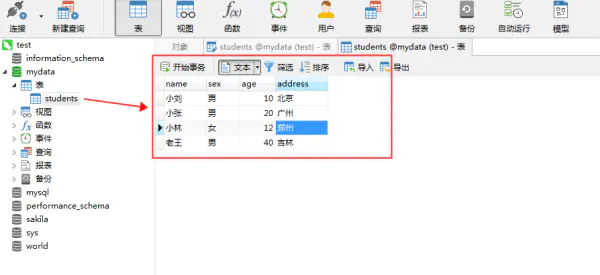
引入 mysql 插件,我们先在 mysql 里新建一个表 students,存入以下数据:
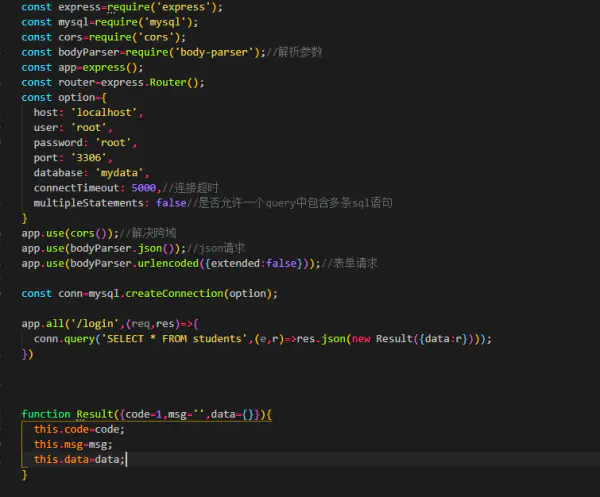
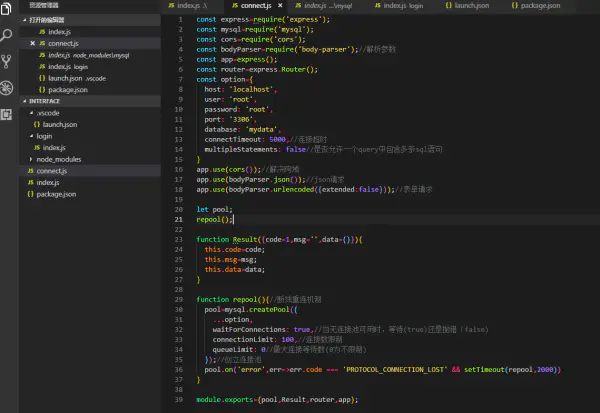
然后使用 mysql 插件连接数据库
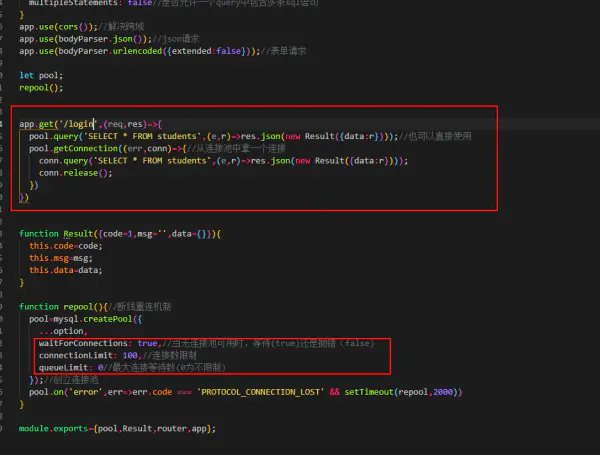
option 里都是连接数据库的基本配置,更多参数可以查看文档,我们请求一下 localhost/login 看看
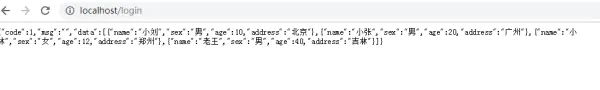
真的返回了我们存在数据库的数据,我好激动啊,大业终于完成了。
是的,conn.query 就是执行一条 sql 语句,在回调函数里返回结果。
结果可以用构造函数封装,这样就不用每次都写一推没用的字段了。
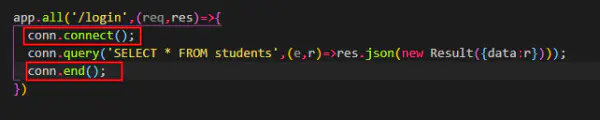
如果你在此处这样做:
那么这个不妥的,第一次没有问题,第二次不行了,说是关闭了数据库无法继续查询,因为 connect()并不能重连数据库,你需要重新建立一条新连接,所以不建议使用 conn.end()断开数据库。
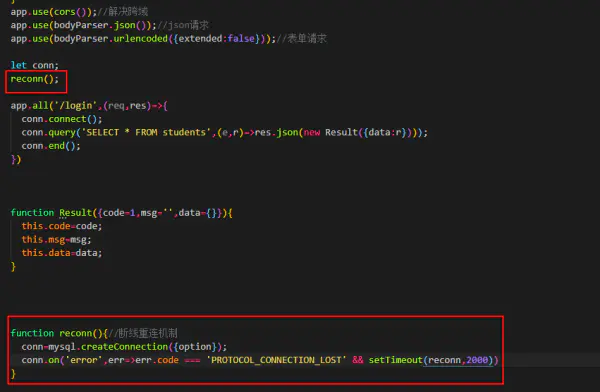
如果莫名其妙断了呢,我们就需要就重连机制,断了数据库会触发 error 事件,我们这样处理:
监听 error 事件,如果 err.code 返回了以上字符,那么我们就重新发起连接,直到连接成功。
做到这里,想必大家已经想到了,这是单线程的,并发量高的时候会不会顶不住,会的,所以我们要上连接池。
连接池与连接相似,做以下处理:
建立连接池比连接多了几个参数,这里罗列了常用的三个,其它参数可以查看文档。这个时候我们使用连接池处理请求。conn.release()的意思是释放连接池的意思,用完就要释放给别的请求使用,也可以直接使用连接池,具体区别我还不知道,我猜应该是直接使用连接池就是这个线程专门为这个请求服务,不用别的也不释放,可以用于常用接口,可以减少取连接池的操作。
做到这里我们大部分工作已经做完了,想必大家一定又想到了什么,我如果有一千个接口,难道要在一个文件里写一千个吗。
这当然是不妥的,比较难维护,所以我们要拆分模块,使用 express.Router()这个 api。
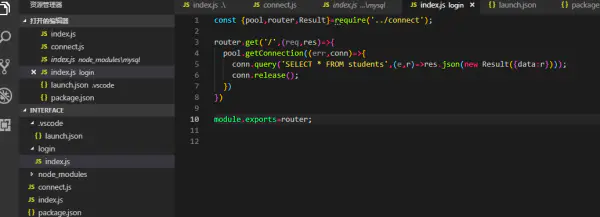
我们将连接数据库的文件单独抽离
导出常用的 pool,Result,router,app 模块,然后在子模块:
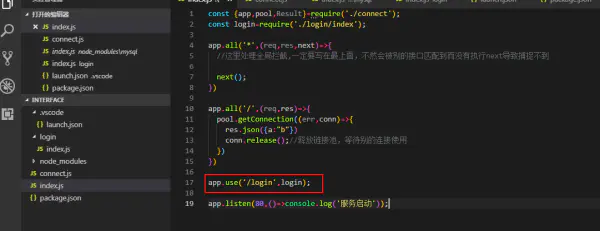
然后在入口:
看看是不是简洁多了,要注意一点,引入的子模块要放到全局监听的下面,不然又会无法匹配到,app.use 的第一个参数代表下发到那个目录,内部子模块的/相当于 app.use 的第一个参数,接下来请求一下/和/login 试试吧。
Ending